Designing Chatbots 102: Technical Architecture
Designing a ChatBot Basics 2: Technical Architecture for DialogFlow, Python and MongoDB based chatbots.

Before beginning any chatbot build project I highly recommend creating a plan.
After starting several projects without an architecture, I was inevitably stuck writing code for three different modules at the same time.
I have always found that plans are useless, but planning is indispensable. --Dwight Eisenhower
Create a simple technical architecture that you feel will work. This architecture will evolve as you move ahead.
We will follow this up with our chatbot's Conversation UI design.
The Ingredients
My project will use the following services:
- Facebook Messenger: as primary interface for user to interact with our bot.
- DialogFlow: as the first touchpoint of all conversations. Our NLP.
- Python: the fulfillment backend based on Flask. (For simple applications, you can use the provided inline fulfillment tool by DialogFlow.)
- MongoDB: as our database. This may not be needed for simpler applications.
- A flavorful pinch of salt: ngrok to simulate integrations.
A chatbot recipe
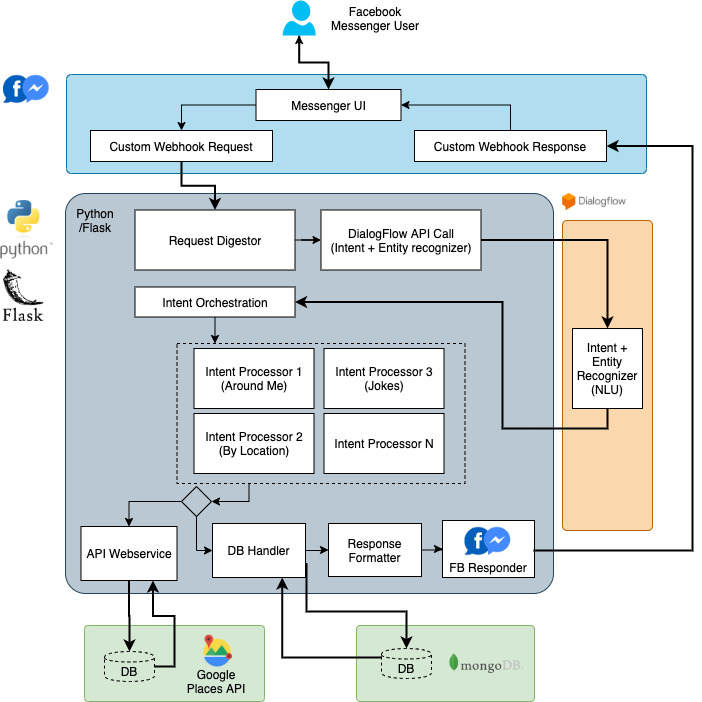
In the below diagram, DialogFlow sits between the user interface (Facebook Messenger) and Python. The conversational UI in our case is Facebook. Knowing the stability of a setup like this comes with experience; the architecture doesn't need to be accurate 100%.

Tutorials by CloudAcademy and Pusher use similar architecture.
An alternative approach
You can also approach the architecture using DialogFlow purely as an NLP engine. Furthermore, you can replace this NLP system with either IBM Watson, Amaozn Lex or the open-source Rasa NLU Engine.

One downside to the above style is that you will need to build your own chat integrations with most social media platforms.
In the next article we will design a conversational UI which will help you build usable, fun and engaging chatbots on any framework.